Today, we shall see some cool clocks which are created using CSS, CSS3, JavaScript and/or jQuery. Some of the clocks here are using only CSS3 or only JavaScript or only jQuery. Some of the clocks use combinations of CSS and JavaScripts. We will see some great digital and analog clocks for the web world.
NOTE: There are clocks which run on webkit browsers like Safari, Mozilla Firefox and Chrome. Other browsers may not support.
Here are the inspiring clocks for your display: Find the demo and post link below the image.
1. CSS3 Digital Clock With jQuery
Web technology used:
jQuery
CSS3
Post Tutorial Link
Demo Link
2. A jQuery and CSS Clock
Web technology used:
jQuery
CSS
Post Tutorial Link
Demo Link
3. Old School Clock With CSS3 and jQuery
Web technology used:
jQuery
CSS3
Post Tutorial Link
Demo Link
4. HTML Clock Using JavaScript and CSS Rotation
Web technology used:
jQuery
CSS
Post Tutorial Link
Demo Link
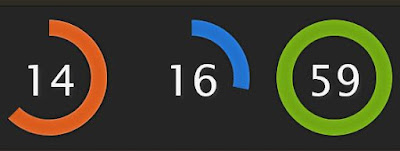
5. jQuery Plugin DigiClock (HTC Hero Inspired)
Web technology used:
jQuery
Post Tutorial Link
Demo Link
6. An Analogue Clock Using Only CSS
Web technology used:
CSS
Post Tutorial Link
Demo Link
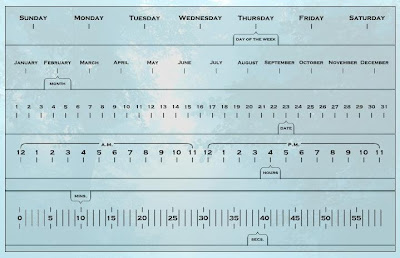
7. jQuery Sliding Clock v1.1
Web technology used:
jQuery
CSS
Demo Link
8. jQuery Digital Clock
Web technology used:
jQuery
CSS
Demo Link
9. CSS3 and jQuery Clock
Web technology used:
jQuery
CSS3
Post Tutorial Link
Demo Link
10. Pendulum Clock Using Pure CSS
Web technology used:
CSS
Post Tutorial Link
Demo Link
A BONUS WORLD CLOCK
Web technology used:
JavaScript
CSS3
Post Tutorial Link
Demo Link
Hope you liked this inspiration article about clocks made using web technologies. Thanks for checking it out. Have a great time. If you know any other great clocks, please do let our readers know by commenting in the comment section.
NOTE: There are clocks which run on webkit browsers like Safari, Mozilla Firefox and Chrome. Other browsers may not support.
Here are the inspiring clocks for your display: Find the demo and post link below the image.
1. CSS3 Digital Clock With jQuery
Web technology used:
jQuery
CSS3
Post Tutorial Link
Demo Link
2. A jQuery and CSS Clock
Web technology used:
jQuery
CSS
Post Tutorial Link
Demo Link
3. Old School Clock With CSS3 and jQuery
Web technology used:
jQuery
CSS3
Post Tutorial Link
Demo Link
4. HTML Clock Using JavaScript and CSS Rotation
Web technology used:
jQuery
CSS
Post Tutorial Link
Demo Link
5. jQuery Plugin DigiClock (HTC Hero Inspired)
Web technology used:
jQuery
Post Tutorial Link
Demo Link
6. An Analogue Clock Using Only CSS
Web technology used:
CSS
Post Tutorial Link
Demo Link
7. jQuery Sliding Clock v1.1
Web technology used:
jQuery
CSS
Demo Link
8. jQuery Digital Clock
Web technology used:
jQuery
CSS
Demo Link
9. CSS3 and jQuery Clock
Web technology used:
jQuery
CSS3
Post Tutorial Link
Demo Link
10. Pendulum Clock Using Pure CSS
Web technology used:
CSS
Post Tutorial Link
Demo Link
A BONUS WORLD CLOCK
Web technology used:
JavaScript
CSS3
Post Tutorial Link
Demo Link
Hope you liked this inspiration article about clocks made using web technologies. Thanks for checking it out. Have a great time. If you know any other great clocks, please do let our readers know by commenting in the comment section.




















0 comments:
Post a Comment